微信小程序 wx.uploadFile(object), wx.downloadFile(object) API
本文共 1296 字,大约阅读时间需要 4 分钟。
反正我是没有测通这两个API!!!!不知道用的方式不对还是其他的!!!先记录下回头再说。。。
主要方法:
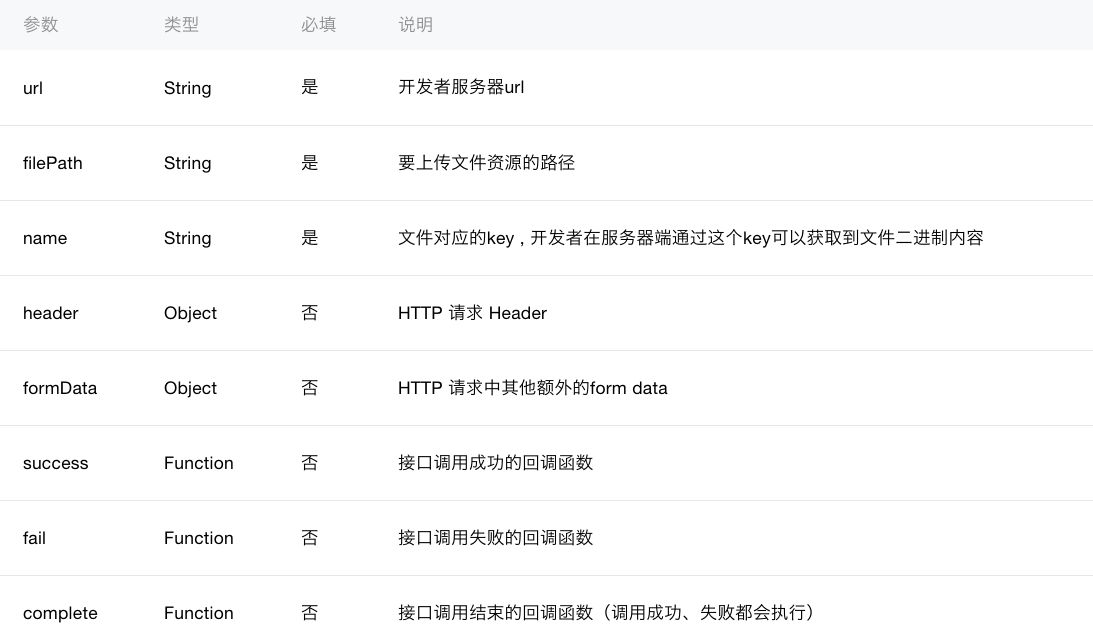
wx.uploadFile(OBJECT)上传
wx.downloadFile(OBJECT)下载
wxml
js
你可能感兴趣的文章
Node.js核心入门(二)
查看>>
Koa 2 初体验(二)
查看>>
Koa2 进阶学习笔记
查看>>
Koa2 中间件原理解析
查看>>
Vue-bus中央事件总线插件
查看>>
Vue.js事件总线(EventBus)
查看>>
Vue.js中的异步组件
查看>>
封装 Vue 组件并使用 NPM 发布
查看>>
在Vuejs 项目中如何定义全局变量 全局函数
查看>>
keep-alive使用
查看>>
node不懂Events模块没法玩了
查看>>
koa框架会用也会写—(koa的实现)
查看>>
koa框架会用也会写—(koa-router)
查看>>
和koa不同的express是怎么实现
查看>>
koa源码解读
查看>>
Vue知识点(面试)
查看>>
学习webpack4的配置更改
查看>>
js方法封装
查看>>
vue常见面试问题收藏
查看>>
前端工程师面试题(性能优化)
查看>>